
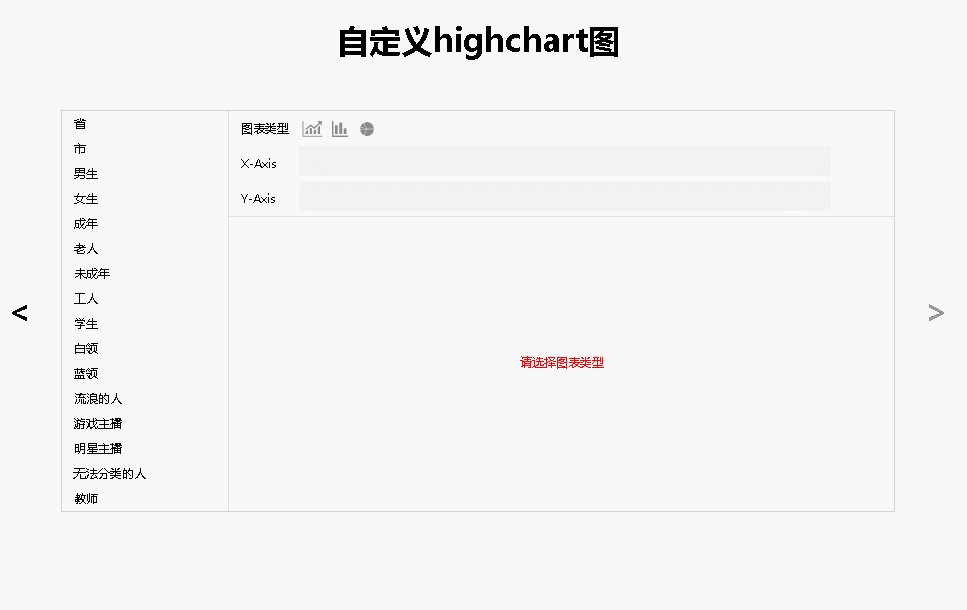
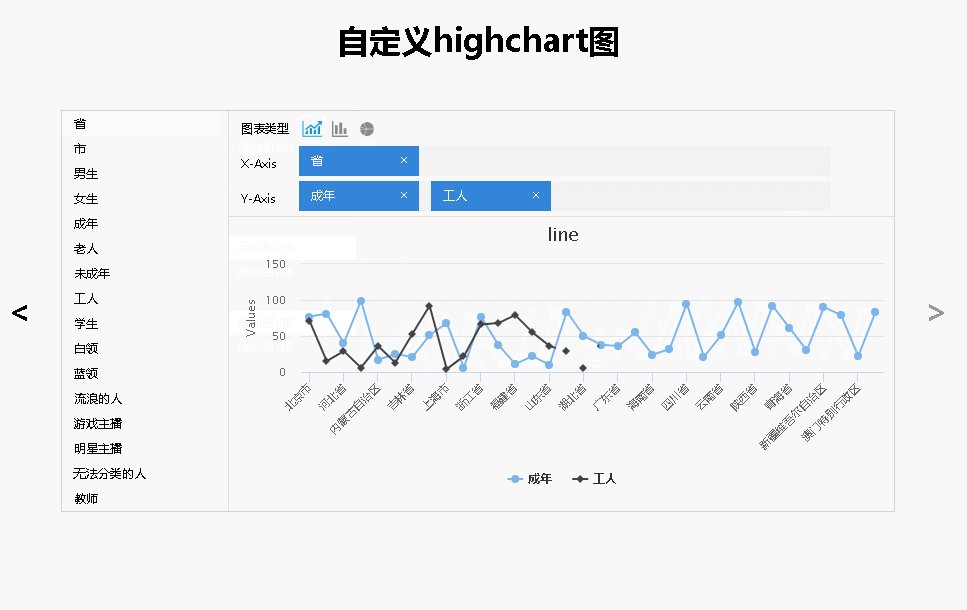
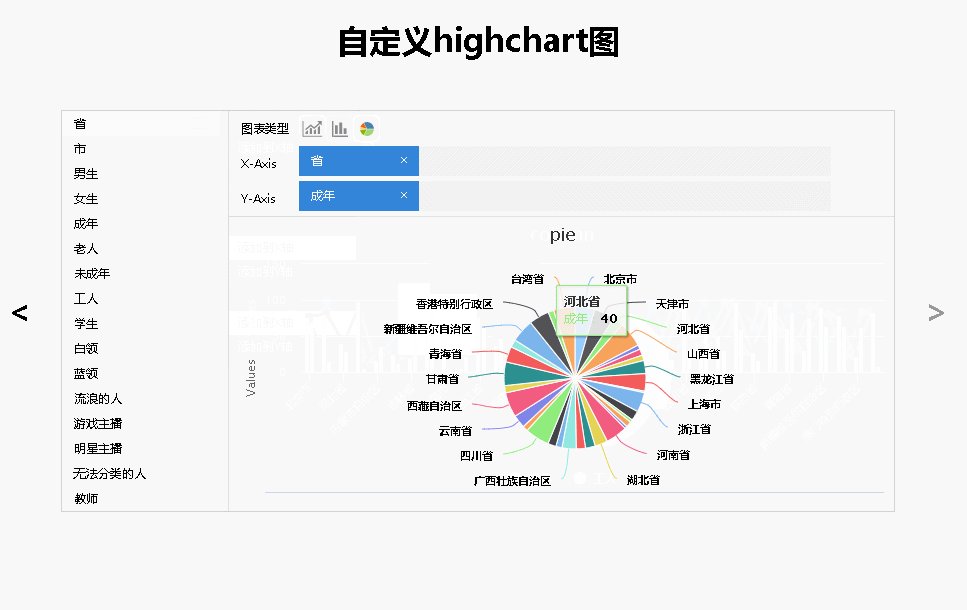
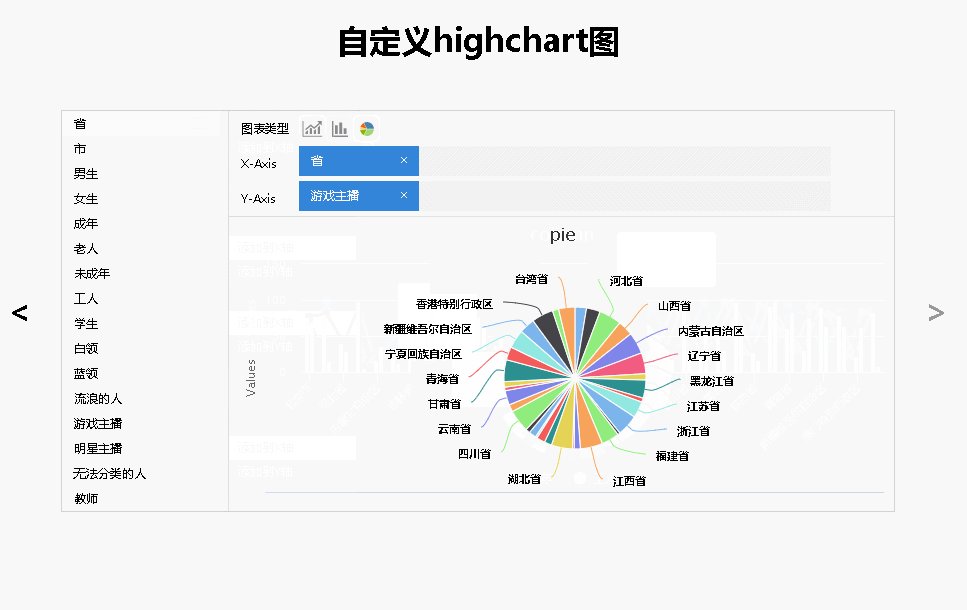
Highcharts 是一个用纯js编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用. 当前状况是,从服务器端查询到一个结果集,其数据结果形如: {"columns":["col1","col2"...],"rows":[["data1","data2"...],["data11","data12"...]...]}; 和mysql的查询结果格式类似。 为了丰富展现形式,便于用户多角度,更加直观的了解数据结果,采用自定义highchart的展现形式。demo展现结果如下 
可以自定义展现的数据,自定义展现数据的形式以及自定义展现数据的排序方式。 核心方法是调用highchart的函数,chart.update(options,redraw),可以将要更新的图表的配置属性传给该函数,默认redraw是true,即默认会重绘图表。
源码已提交到 demo
推荐阅读 highchart 以及成熟产品